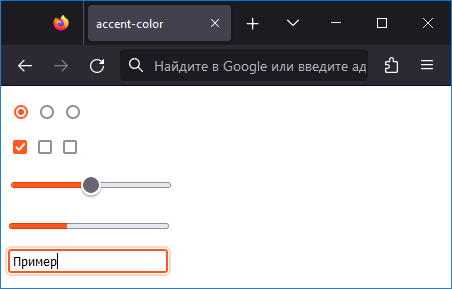
Свойство accent-color определяет цвет акцента для некоторых элементов формы. Акцентом в данном случае называют яркий цвет, который контрастно выделяется на цвете фона (рис. 1). Акцентный цвет обычно используется для привлечения внимания пользователя и выделения важных элементов на веб-странице.

Рис. 1. Элементы формы с акцентным цветом
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Да |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
accent-color: auto | <цвет>
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- auto
- Цвет акцента устанавливается браузером самостоятельно.
- <цвет>
- См. цвет
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>accent-color</title>
<style>
input, progress {
accent-color: #ff5722; /* Цвет акцента */
}
</style>
</head>
<body>
<p>
<input type="radio" name="e1" checked>
<input type="radio" name="e1">
<input type="radio" name="e1">
</p>
<p>
<input type="checkbox" name="e2" checked>
<input type="checkbox" name="e2">
<input type="checkbox" name="e2">
</p>
<p><input type="range" min="0" max="10"></p>
<p><progress max="100" value="36"></p>
<p><input type="text" value="Пример"></p>
</body>
</html>
Объектная модель
Объект.style.accentColor
Примечание
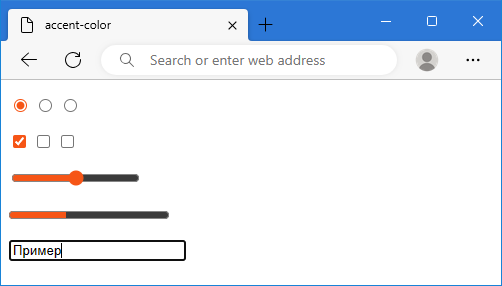
Браузеры могут по разному отображать элементы форм. К примеру, вот как будут выглядеть эти элементы в браузере Edge (рис. 2).

Рис. 1. Элементы формы с акцентным цветом в Edge
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.